前言
在开发Android TV应用的时候,往往需要对于焦点进行着重显示,让用户知道当前选中的东西是啥,一般来说就是放大选中的控件并且添加一个发光的边框即可,今天遇到了一个ImageView添加边框的问题,下面就介绍下踩坑之旅。
使用shape以及.9图
对于ImageView来说,有两个地方可以设置“内容”,一个是android:background另一个是android:src,分别对应着设置ImageView的背景以及前景,关于两个的差别可以查看ImageView中XML属性src和background的区别,这样的话我们就可以将边框设置为背景,然后将图片设置为前景即可(一般的图片加载框架也是讲图片设置到ImageView的前景)。
方法一:使用shape标签绘制边框
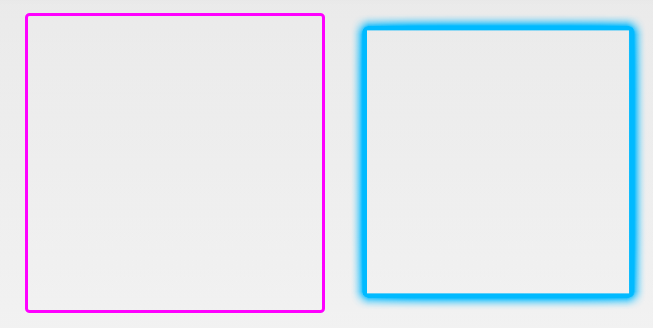
在/src/drawable/下新建一个xml文件,文件内容如下,设置边框颜色为紫色,然后边框宽度为2dp,还有一点圆角效果:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<stroke
android:width="2dp"
android:color="#ff00ff" />
<corners android:radius="2dp" />
</shape>
方法二:使用.9图直接设置背景,关于.9图的介绍可以查看Android中的.9图片这篇博客
方法三:直接使用第三方框架
效果图:

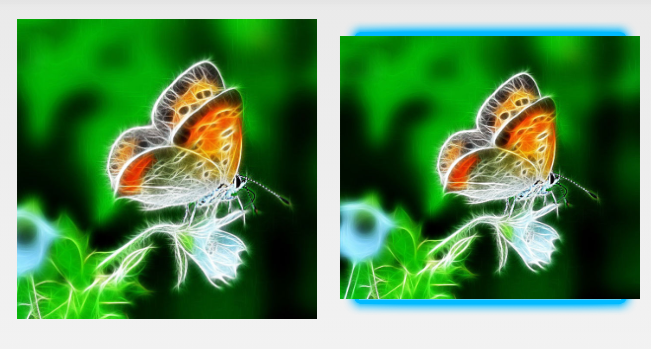
嗯,效果好多了,网上能百度到的博客往往就是在这里就介绍了,不过都没有写出当加载图片以后的效果图,下面就贴出使用Android-Universal-Image-Loadee框架加载了网络图片以后的效果。可以看到,使用shape标签设置边框当图片加载完毕以后不会有任何效果,使用.9图的方法图片并没有按照预期那样显示。

曲线救国方案
其实通过上面的实验我们可以知道,边框的设置是有效的,只不过当同时设置ImageView的前景和背景的时候会出现问题,所以我们可以相当的曲线救国方案就是使用一个ViewGroup包裹ImageView,然后将边框设置到这个ViewGroup中即可,如下代码所示。
<FrameLayout
android:layout_width="200dp"
android:layout_height="200dp"
android:background="@drawable/demo_selector"
android:focusable="true" >
<ImageView
android:id="@+id/t2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:duplicateParentState="true"
android:scaleType="centerCrop" />
</FrameLayout>
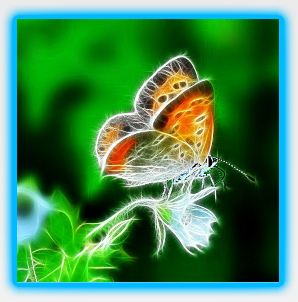
效果图:


可以看到,效果还是很不错的,不过由于多嵌套了一层布局,所以效率方面肯定是有影响的,不过一般不会直接给一个图片添加边框而是一个复杂布局,所以这还是可以接受的,另一个影响就是由于一般美工给的边框图都有一个边框宽度,并且为了美观往往光晕是渐变的,所以最外面不可见的区域在界面上表现出来的就是自带了margin。
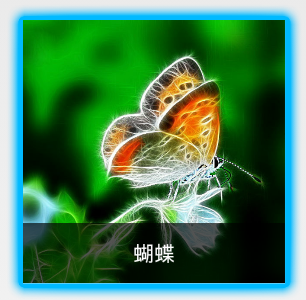
曲线救国方案二
如果我们需要加载的图片不是海报等需要占满整个ImageView的图片,比如应用图标、选项菜单等允许内容边上有透明区域的情况,那么我们也可以直接给ImageView设置一个padding,这样就不需要在外围多嵌套一层了,ImageView对src有效,对background无效。