前言
在日常开发的过程中我们经常会遇见某些页面使用的h5实现的,往往需要给h5提供部分接口去与原生进行交互,下面就简单介绍一下如何提供以及调试。
接口提供
接口提供使用的是webView的addJavascriptInterface()方法,关于此方法由于非常基础就不过多介绍了,大致调用如下
JavaScriptInterface JavaScriptInterface = new JavaScriptInterface(this);
myWebView = new MyWebView(this);
myWebView.addJavaScriptInterface(JavaScriptInterface, "HybridNote");
//js调用如下
window.HybridNote.XXX需要注意的细节:
1、配置混淆,避免接口被删除或者混淆
2、使用@JavaScriptInterface
数据返回
通过上一步的操作,我们就可以让js调用原生代码了,但是如果js需要返回结果呢?这个时候就需要我们进行js注入了,主动调用js代码
如下,首先在定义给js的方法中加入参数,让js那边将回调函数的函数名字符串一起传递过来,然后原生代码使用webView的loadUrl()方法来主动调用回调函数并传递参数。
@JavascriptInterface
public void queryPermission(String callback){
mWebView.loadUrl("javascript:" + callback + "(" + params + ");");
}一般来说,原生于js之间的数据交互都是使用的json格式
调试
当我们编写完相应的接口以后如果h5的开发人员没有提供对应的界面,那么我们也不好调试,所以就需要我们自己本地测试了。
1、首先需要开启webView的调试功能
WebView.setWebContentsDebuggingEnabled(BuildConfig.DEBUG);2、在手机上打开app并打开任何一个h5界面(被注入了需要调试的接口的页面)
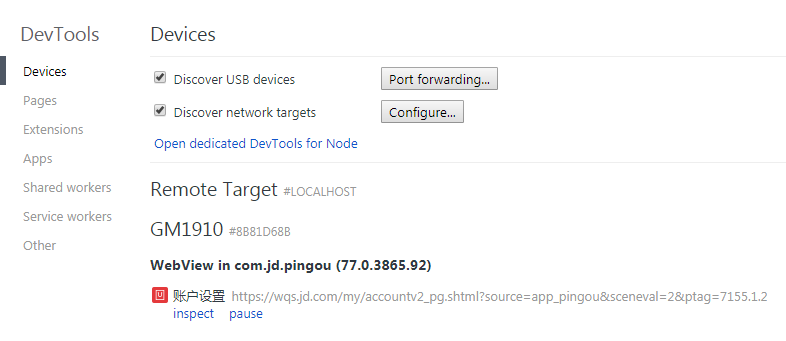
3、然后在Google浏览器或者具有Google浏览器内核的国产浏览器的地址栏中输入chrome://inspect/。
然后点击inspect按钮

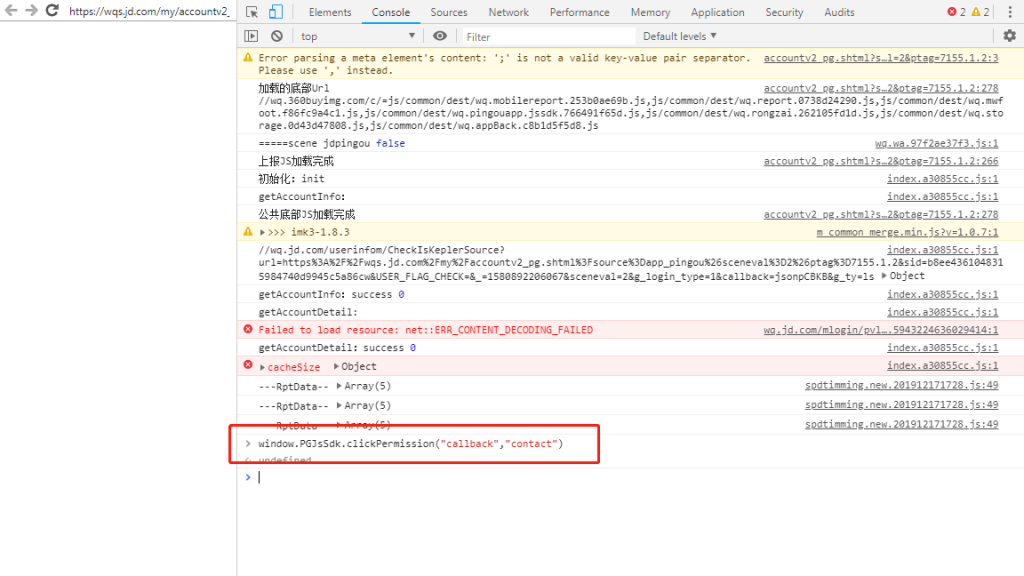
然后我们就可以像调试网页一样手动输入js代码去调试接口了

注意事项:如果点击inspect白屏,那么请尝试翻墙,或者使用QQ浏览器的inspect fallback!!!!