AlertDialog
AlertDialog是android提供的一个显示弹出窗口类,可以很简单的实现弹出单选框,复选框,列表框等,并对其事件进行监听,调用其几个成员就函数就可以很简单实现,网上已经有很多现成的blog了,我就不再赘述。
AlertDialog自定义样式
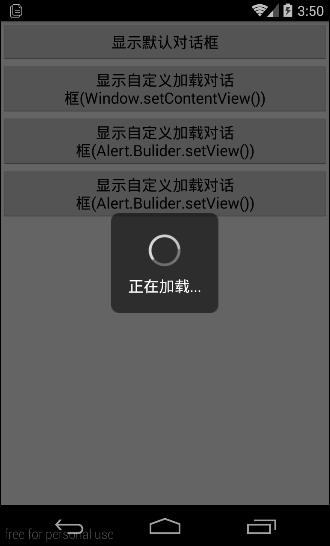
老规矩,先看效果图,这里我简单的做了一个等待对话框。

方法一:setView()
这种方法也是网上流传最多的一种的方法,使用下面这个函数来设置自定义View,用来“去边框”
public void setView (View view, int viewSpacingLeft, int viewSpacingTop, int viewSpacingRight, int viewSpacingBottom)
使用demo:
先来看看布局文件,一个垂直线型布局(loaddialog.xml),里面包含一个ProgressBar和一个TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:background="@drawable/load_bg"
android:gravity="center"
android:orientation="vertical"
android:padding="20dp">
<ProgressBar
style="?android:progressBarStyle"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="正在加载..."
android:textColor="@android:color/white"
android:textSize="18sp" />
</LinearLayout>
然后我们调用上面介绍的setView方法设置视图,注意,这里我给LinearLayout 设置了一个背景图片,此图片有一个圆角, 然后按照网上的方法使用。
AlertDialog.Builder builder = new AlertDialog.Builder(this); AlertDialog dialog = builder.create(); dialog.setView(View.inflate(this, R.layout.loaddialog, null), 0, 0, 0, 0); dialog.show();
我们来看看效果图,是不是我们需要的那样。

可以很清楚的看到,窗体被强行拉伸到默认的大小,而且默认的白色背景没有改变,四个角能看到背景,而且上面的背景图片是半透明的,所以颜色也被改变,看起来不太美观,所以"去边框"也只是覆盖了而已。而且在测试的过程也发现了一个不好的地方。就是这个API是版本23以后添加的,而我们的项目往往最低版本没这么高,所以这里有一个警告。
方法二:setContentView()
布局文件和上面使用的一样,所以没有贴出,不同的是,这里使用的是dialog.setContentView()
AlertDialog.Builder builder = new AlertDialog.Builder(this); AlertDialog dialog = builder.create(); dialog.show(); dialog.setContentView(R.layout.loaddialog);
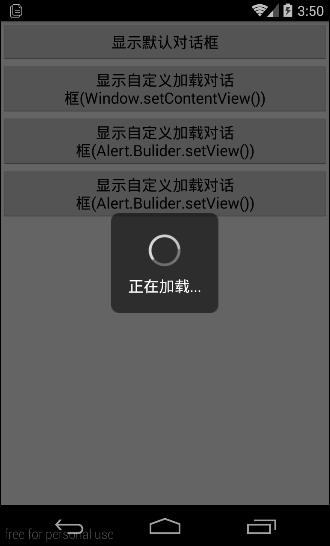
再来看看效果图。

我们可以看到,效果还是不错的,小小的总结一下
- setContentView改变的整个AlertDialog,包括背景,而setView只是改变AlertDialog的内容,不包括默认的背景
- setContentView必须在Dialog.show()方法调用以后才能调用,不然程序会崩溃
方法三:使用Window类里面的setContentView()
其实方法三和方法二差不多,这里写出来只是为了让大家多一个选择。
AlertDialog.Builder builder = new AlertDialog.Builder(this); AlertDialog dialog = builder.create(); dialog.show(); /** * 这样效果也是一样的 * dialog.setContentView(R.layout.loaddialog); */ Window window = dialog.getWindow(); window.setContentView(R.layout.loaddialog);
效果图和方法二一样,大家可以自行下载源码查看,同样的:setContentView必须在Dialog.show()方法调用以后才能调用。
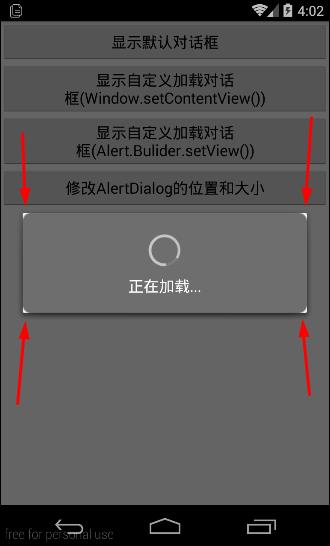
修改AlertDialog的大小和位置
同样是使用Window类。下面是关键代码
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("默认样式对话框");
builder.setMessage("不同手机不同版本样式是不同的");
AlertDialog dialog = builder.create();
dialog.show();
Window window = dialog.getWindow();
//设置AlertDialog的对齐方式,默认为居中对齐
window.setGravity(Gravity.TOP | Gravity.LEFT);
WindowManager.LayoutParams attributes = window.getAttributes();
attributes.width = 500;
attributes.height = 500;
attributes.x = 110;
attributes.y = 0;
window.setAttributes(attributes);
使用WindowManager.LayoutParams attributes = window.getAttributes();获取属性,然后修改这个LayoutParams,然后设置就行。里面调用了一个window.setGravity()方法用来设置AlertDialog的对齐位置,然后attributes.x = 110和attributes.y = 0表示设置对于这个位置的偏移量,这个偏移量可以为负数。
demo源码:360云盘下载 提取码:2326