基础使用
ripple一般分为有边界以及无边界的,不过一般来说,我们不会使用无边界的,本篇博客主要介绍如何使用ripple。本文主要内容来自_江南一点雨。
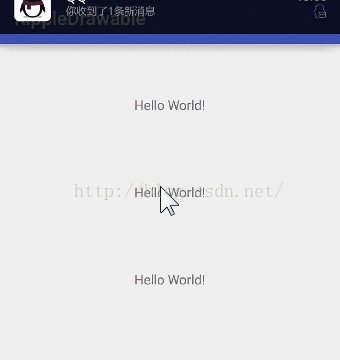
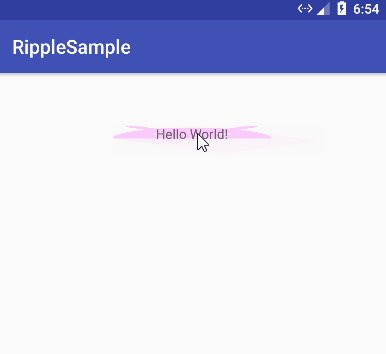
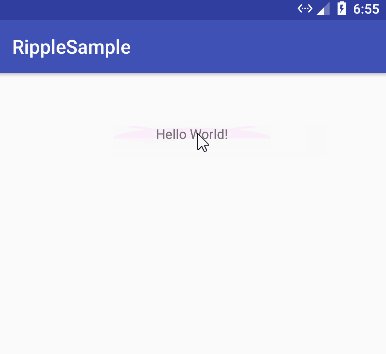
有界ripple
我们只需要给控件设置如下代码即可,这样在5.0及以上就是ripple效果,在5.0一下为普通的点击变色效果。注意:控件需要设置android:clickable="true",方可看到效果
android:background="?android:attr/selectableItemBackground"

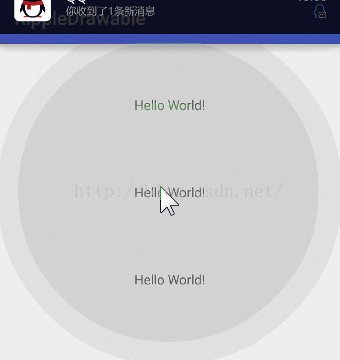
无界水波纹
同样的,我们也只需要设置如下一句代码即可,同样需要控件可点击,不过,此方法只在api>=21(5.0)有效,5.0以下会直接崩溃。
android:background="?android:attr/selectableItemBackgroundBorderless"

自定义ripple
自定义ripple与自定义selector等类似,只需要在drawable文件夹下面使用ripple标签定义即可,如下。android:color为必须设置的,为ripple的点击颜色,使用此方法定义的为无界ripple。然后就与使用普通的资源文件一样,直接设置给控件的background即可。注意,不兼容5.0以下
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff00ff">
</ripple>

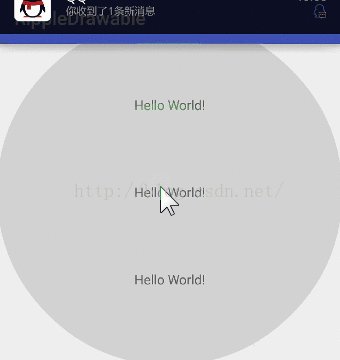
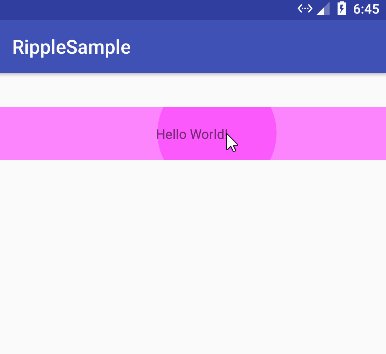
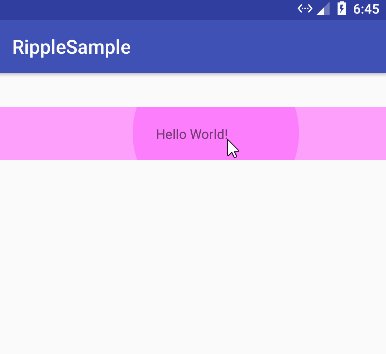
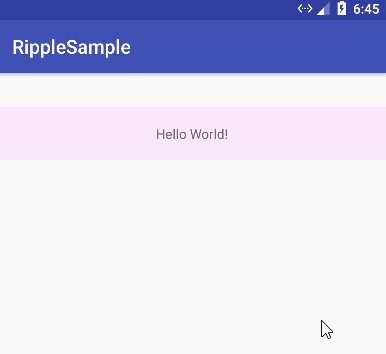
自定义有界ripple
要想定义有界的ripple。我们只需要在添加一个item即可。如下,其中item中的android:drawable如果设置为颜色,并没有啥用,同样的,不兼容5.0以下
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff00ff">
<item
android:id="@android:id/mask"
android:drawable="@android:color/white" />
</ripple>

上面提到了,在ripple中的item里面设置颜色并没有用,那么这个是干嘛的呢,其实通过系统id mask我们就知道,应该是掩码图,所以放张机器人的图片试试。可以看到,就变成了我们设置的那个机器人。
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff00ff">
<item
android:id="@android:id/mask"
android:drawable="@drawable/ic_launcher_foreground" />
</ripple>

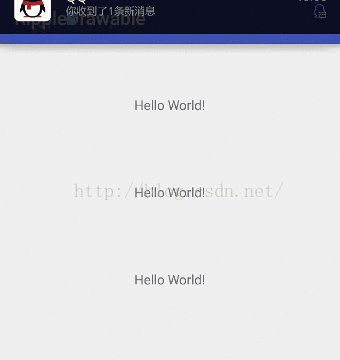
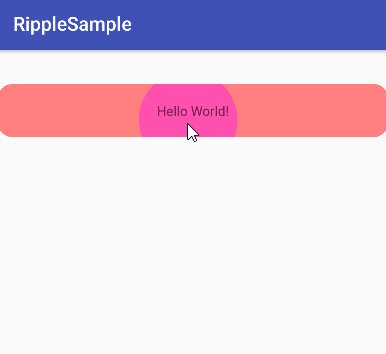
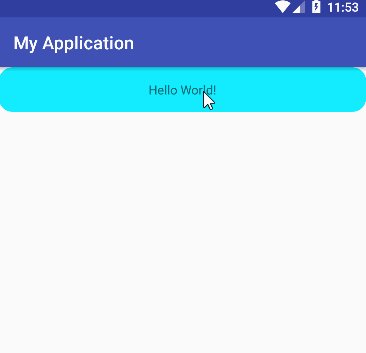
ripple与shape混用
有时候我们需要默认显示另一个背景颜色,可是这个时候其实我们也可以在item中直接定义shape,不兼容5.0以下
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#ff00ff">
<item>
<shape>
<corners android:radius="15dp" />
<solid android:color="#FFFF00" />
</shape>
</item>
</ripple>

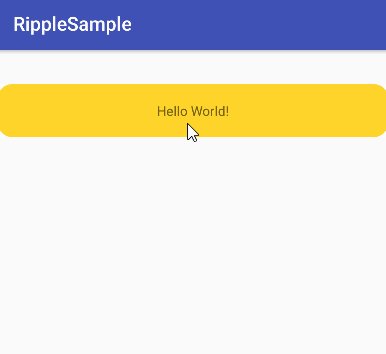
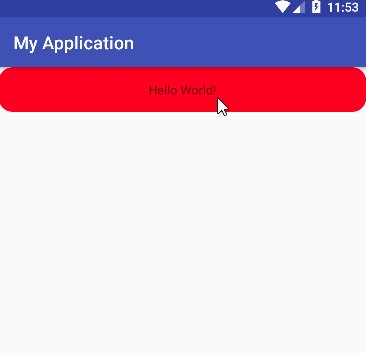
ripple与selector混用
ripple不仅可以与shape混用,甚至还可以与selector混用,不兼容5.0以下
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
android:color="#000000">
<item>
<selector>
<item android:state_pressed="true">
<shape>
<corners android:radius="15dp" />
<solid android:color="@color/colorRed" />
</shape>
</item>
<item android:state_pressed="false">
<shape>
<corners android:radius="15dp" />
<solid android:color="@color/colorGreen" />
</shape>
</item>
</selector>
</item>
</ripple>

ripple兼容
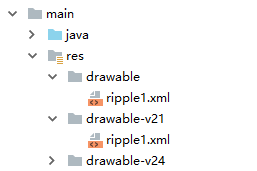
在上面我都用红色标明了,ripple是5.0之后才推出的新特性,所以在5.0之前是无法使用的,会造成程序闪退,兼容的方法就是使用不同版本的drawable文件夹。可以看到,在res下新建一个drawable-v21文件夹,然后在drawable新建一个同名的xml文件即可。

参考资料:_江南一点雨