前言
(⊙o⊙)…这篇博客的名字听起来是不是很low,而且这篇博客主要是搬运别人的,咳咳,没错,我就是博客的搬运工,之所以弄这篇博客,是因为在学习自定义View的过程中,修改已有的View的属性已经不能满足我了,渐渐意识到需要绘图操作,所以在网上找了很多资料,不想以后想参考的时候找不到,所以弄这么一篇博客。在这里分享给大家。
Android中的基本绘图操作
- 基本几何图形的绘制:http://blog.csdn.net/harvic880925/article/details/38875149
- 路径以及文字:http://blog.csdn.net/harvic880925/article/details/38926877
- 区域(Range):http://blog.csdn.net/harvic880925/article/details/39056701
- canvas变换与操作:http://blog.csdn.net/harvic880925/article/details/39080931
- drawText()详解:http://blog.csdn.net/harvic880925/article/details/50423762
上面这些链接是harvic博客里面的关于绘图操作的基础部分。如果你能把每个函数都敲一遍,那你的基本绘制就是没问题了。
Android中的高级绘图操作
- Canvas -- save()、restore()、saveLayout()、saveLayoutAlpha() : http://www.cnblogs.com/liangstudyhome/p/4143498.html
- Matrix矩阵 : http://my.oschina.net/lifj/blog/175114
- Shader渲染器 : http://www.cnblogs.com/menlsh/archive/2012/12/09/2810372.html
- 几个有用的Paint方法
- setAntiAlias() 防锯齿
- setDither() 防抖动
- setFilterBitmap(boolean filter) 使用双线性过滤来绘制Bitmap
- setStrokeCap() 设置画笔落点、终点的形状 Paint.Cap.XXX 一般设置为ROUND(圆角)
- setStrokeJoin() 设置画笔转折点的形状 Paint.Join.XXX 一般设置为ROUND(圆角)
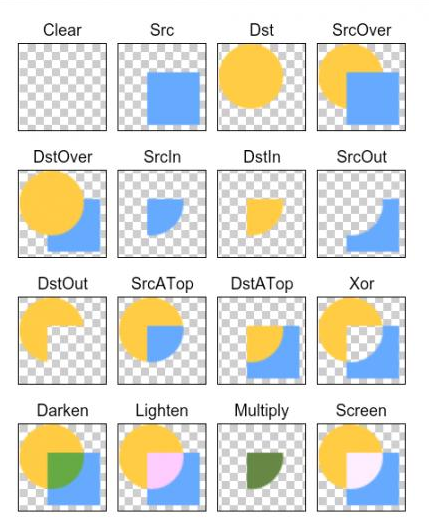
- setXfermode : http://www.cnblogs.com/rayray/p/3670120.html
Src上层图片(后绘制的) Dst下层图片(先绘制的)

7.drawText的四线格,baseline Y=0,所以上面的top,ascent都是负数,下面的是正数。

绘制自己的View
如果详细的看完了上面的5篇博客,那么你对Android的绘图操作那大致的了解了,现在,我们就可以让上面所学的用来绘制自己的View了。
关于自定义View你还需要了解的
- View的绘制流程以及OnMeasure()、OnLayout()、OnDraw()三个函数的作用。
绘制流程(这里使用的是Demo)
- 给自己的View添加自己的属性
再说一句
虽然本文文字不多,但是啃完还是需要一段时间的,借用harvic博客里共勉的话。
但行好事,莫问前程。只需努力每一天。