在Android中,最简单的动画就是补间动画了。通过补间动画,可以对一个控件进行位移、缩放、旋转、改变透明度等动画。但是补间动画只能对一个控件使用,如果要对某一组控件播放一样的动画的话,可以考虑layout-animation。
LayoutAnimation
layout-animation可由xml和代码两种方式配置:
- XML配置
由于layout-animation是对于某一组控件的操作,就需要一个基本的动画来定义单个控件的动画。另外还可以定义动画的显示顺序和延迟:
<layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android"
android:delay="30%"
android:animationOrder="reverse"
android:animation="@anim/slide_right"/>
其中
- android:delay表示动画播放的延时,既可以是百分比,也可以是float小数。
- android:animationOrder表示动画的播放顺序,有三个取值normal(顺序)、reverse(反序)、random(随机)。
- android:animation指向了子控件所要播放的动画。
上述步骤完成之后,就可以将layout-animation应用到ViewGroup中,xml布局添加下面一行就ok
android:layoutAnimation="@anim/list_anim_layout"
这样在加载布局的时候就会自动播放layout-animtion。
- 代码配置
如果在xml中文件已经写好LayoutAnimation,可以使用AnimationUtils直接加载:
AnimationUtils.loadLayoutAnimation(context, id)
另外还可以手动java代码编写,如:
//通过加载XML动画设置文件来创建一个Animation对象; Animation animation=AnimationUtils.loadAnimation(this, R.anim.slide_right); //得到一个LayoutAnimationController对象 LayoutAnimationController controller = new LayoutAnimationController(animation); //设置控件显示的顺序; controller.setOrder(LayoutAnimationController.ORDER_REVERSE); //设置控件显示间隔时间; controller.setDelay(0.3); //为ListView设置LayoutAnimationController属性; listView.setLayoutAnimation(controller); listView.startLayoutAnimation();
通过代码设置可以达到同样效果。
扩展
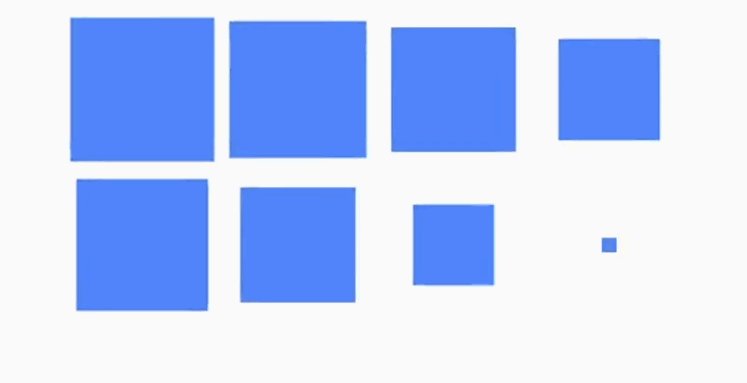
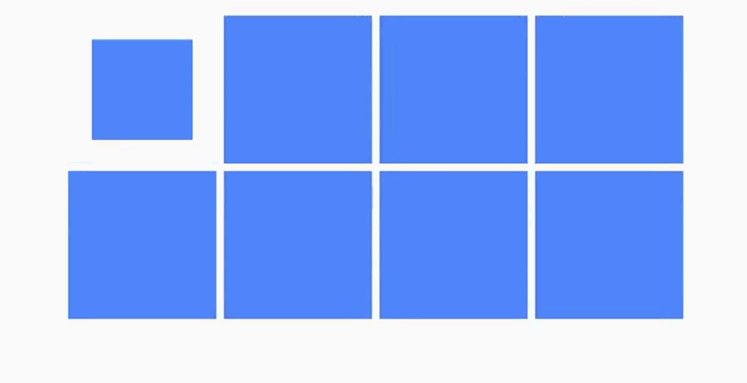
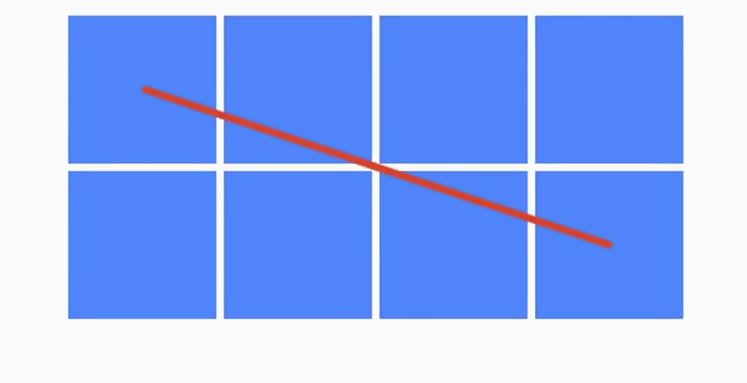
前几天遇到一个需求,将动画顺序改为左上到右下角展开,例如Material Design中这个样子。

虽然一个个按顺序播放页可以实现,但也太low了,就希望能够找一个简便的方法。(PS. 个人崇尚简约就是美)
仔细观察,很明显就是一个LayoutAnimation,但是LayoutAnimation默认只有三种顺序,即顺序逆序和随机,不能满足需求。去翻翻源码看它是怎么实现的,有没有提供方法自定义顺序?结果翻到了一个LayoutAnimationController#getTransformedIndex(AnimationParameters params)方法,返回值就是播放动画的顺序。并且这个方法是protected的,明显就是可由子类来扩展。既然找到了方法,那么就去实现它:
/**
* custom LayoutAnimationController for playing child animation
* in any order.
*
*/
public class CustomLayoutAnimationController extends LayoutAnimationController {
// 7 just lucky number
public static final int ORDER_CUSTOM = 7;
private Callback onIndexListener;
public void setOnIndexListener(OnIndexListener onIndexListener) {
this.onIndexListener = onIndexListener;
}
public CustomLayoutAnimationController(Animation anim) {
super(anim);
}
public CustomLayoutAnimationController(Animation anim, float delay) {
super(anim, delay);
}
public CustomLayoutAnimationController(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* override method for custom play child view animation order
*/
protected int getTransformedIndex(AnimationParameters params) {
if(getOrder() == ORDER_CUSTOM && onIndexListener != null) {
return onIndexListener.onIndex(this, params.count, params.index);
} else {
return super.getTransformedIndex(params);
}
}
/**
* callback for get play animation order
*
*/
public static interface Callback{
public int onIndex(CustomLayoutAnimationController controller, int count, int index);
}
}
通过复写getTransformedIndex方法,添加自定义顺序ORDER_CUSTOM,让callback自定义控件播放动画的顺序,即可以达到任何想要的效果。
总结
Android在设计的时候,提供了很好的扩展性。各种组件都可以按需求扩展。可能用的更多的是还是View.onDraw(Canvas canvas)方法,但不仅仅是view,对于其他组件,也可以随意的扩展。很多时候,并不一定需要自定义很多空间、功能之类的,往往扩展一些简单的组件就能达到自己想要的结果。